Parabola, line, cubic parabola, spiral, ellipse, you can even define your own one with the help of Cubic Bezier curves.
Momentum parameters, tension and easing can be configured using intuitive UI.
The ability to rotate, zoom, stretch and shift motion path in any dimension.
Use our external configurator to play with different options in real time, even on your production environment. Just execute a short code snippet in a browser console, and that's it. The snippet will load our configurator right from our website. No need to change anything on the server. Once the carousel is configured, the Configurator will generate a JSON object with settings.
What you see is what you get – the carousel is displayed in the same way as you configured it on a screen of any size.
You can easily transform any HTML element into carousel item.

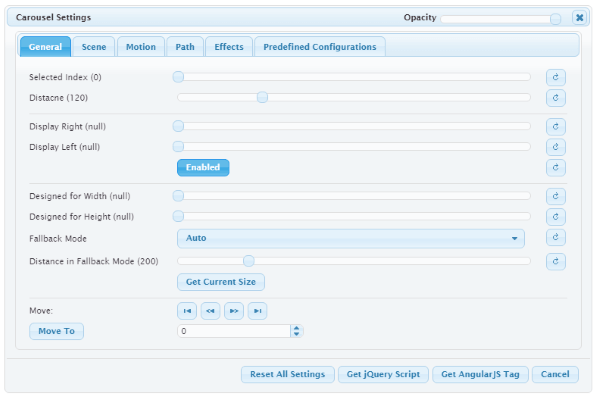
The rich API allows configuring practically any aspect of the carousel behavior from visual effects to the parameters of physical model. To facilitate understanding of some complex parameters, we designed the Configurator. It allows changing any parameter of the carousel in interactive mode and see how the change effects the carousel behavior. This makes the configuration process fast, easy, intuitive and even engaging. After the carousel configuration is over, click the "Get jQuery Script" button to instantly get the configuration script, or "Get AngularJS Tag" to get carousel tag that you can use in your AngularJS application. The Configurator is not built-in in the carousel, which eliminates the issue of downloading excessive scripts. To start the Configurator, simply run the following script in the browser console:
(function(id) {
var js, hjs = document.getElementsByTagName('script')[0];
if (document.getElementById(id)) return;
js = document.createElement('script');
js.id = id;
js.src = "https://theta-carousel.com/Scripts/boot.js";
hjs.parentNode.insertBefore(js, hjs);
}('theta-carousel-config'));
This script downloads the Configurator directly from our website. Once the Configurator is downloaded, hover over the mouse on the carousel to view the Configure button in the upper-right corner. By clicking the button, you will launch the configuration interface.
The carousel has been designed as a jQuery plug-in. Thus, to add it to a Web page is as easy as any other plug-in.
$('selector').theta_carousel({ /*options*/ });
We are also providing AngularJS directive for our component. Just add it to your markup and enjoy fancy looking and flexible carousel in your AngularJS application.
<theta-crousel ng-model="controller.items"
selected-index="controller.selectedItemIndex">
<div ng-repeat="item in controller.items">
....
</div>
</theta-crousel>